Tin tức
Các yếu tố tác động tới hiệu suất website
Tốc độ website của bạn là một yếu tố thúc đẩy lượng truy cập. Nếu bạn không bắt đầu tối ưu hóa website của mình, rất có thể hiệu suất của bạn sẽ ngày càng kém đi kéo theo nhiều tổn thất cho bạn về lượng khách hàng truy cập website.
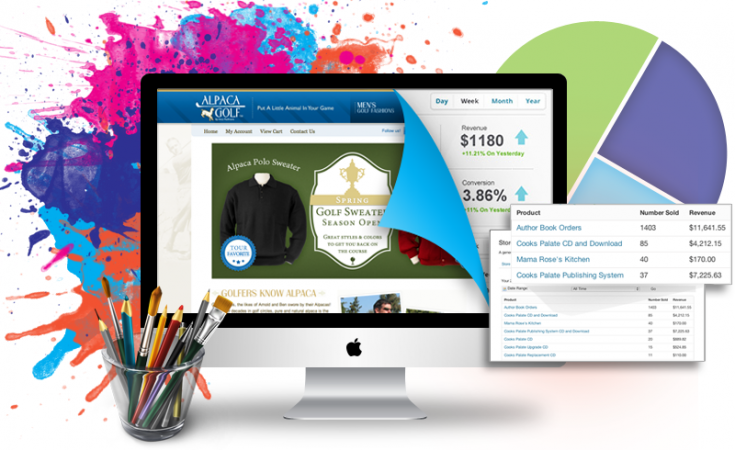
Đối với các trang web, 3/4 dung lượng trang của chúng được chiếm bởi hình ảnh và video, ngoài ra còn có các file định dạng như CSS, JavaScript, khiến nó trở thành một sự đánh đổi khó khăn giữa tốc độ tải nhanh và trải nghiệm người dùng hấp dẫn. Đó là các thành phần tác động đến hiệu suất website nhiều nhất. Tại sao điều này có vấn đề? Bởi vì các nghiên cứu đã chỉ ra rằng 40% khách truy cập sẽ từ bỏ một trang web nếu nó mất hơn ba giây để tải.
Rõ ràng là: tối ưu hóa đa phương tiện là rất quan trọng để đạt được thành công cuối cùng.

Ưu tiên hiệu suất web
Các tổ chức ngày nay hướng tới việc thể hiện một nền văn hóa dựa trên hiệu suất, một môi trường nơi mọi người được thúc đẩy để trở nên hiệu quả nhất có thể trong vai trò của họ và gắn nỗ lực của họ với kết quả kinh doanh thực tế. Những gì điều này bao gồm kỹ thuật tạo ra một thiết kế web doanh nghiệp hoặc ứng dụng tiến bộ về hiệu suất nhằm mang lại mức độ tương tác có giá trị.
Ưu tiên hiệu suất web có nghĩa là tối ưu hoá các thành phần, loại bỏ hoặc hạn chế sử dụng những thứ không cần thiết nhằm làm cho website hoạt động nhanh và ổn định hơn.
Các thành phần tác động đến hiệu suất web.
Dưới đây là danh sách các thành phần cần cân nhắc liên quan đến hiệu suất trang web của bạn:
Máy chủ – Sử dụng HTTP / 2 hoặc HTTP / 3 nếu có thể và đảm bảo tính năng nén được “bật” theo mặc định.
JavaScript – Đây là thành phần nặng thứ hai của trọng lượng trang, vì vậy hãy đảm bảo quản lý gói hiệu quả. Các phương pháp hay nhất khác bao gồm áp dụng tải chậm (lazy load), xóa mã không sử dụng và sử dụng “JavaScript hiện đại”.
CSS – CSS là một tài nguyên hiển thị. Giữ cho CSS tinh gọn, xem xét đường dẫn hiển thị quan trọng và tránh sửa chữa, vì điều này rất có thể làm chậm toàn bộ trang web của bạn.
Phông chữ – Tải trước phông chữ nếu có thể và xem xét tận dụng các API tải phông chữ và hiển thị phông chữ.
Hình ảnh & Video – Việc mã hóa nội dung đa phương tiện của trang web doanh nghiệp là rất quan trọng. Có nhiều phương pháp hay nhất ở đây:
- Nén hình ảnh của bạn và tải chậm khi có thể
- Sử dụng video thay vì GIF
- Đảm bảo rằng hình ảnh thân thiện với thiết bị mà chúng được xem
- Sử dụng CDN
Tập lệnh của bên thứ ba – xem xét và giám sát theo dõi được đưa vào trang web của bạn. Facebook Fanpage là một ví dụ. Mặc dù bạn có thể không có quyền kiểm soát mã, nhưng bạn muốn đảm bảo rằng trang web của mình sẽ không bị chậm lại khi sử dụng các dịch vụ này.